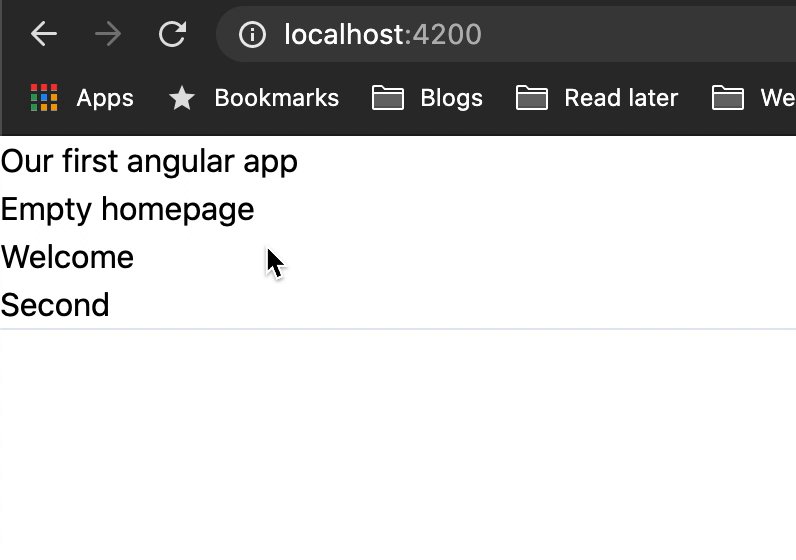
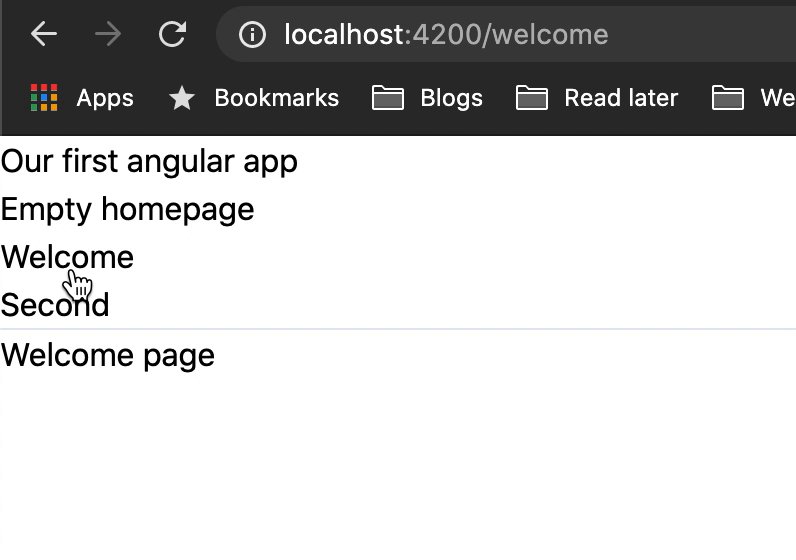
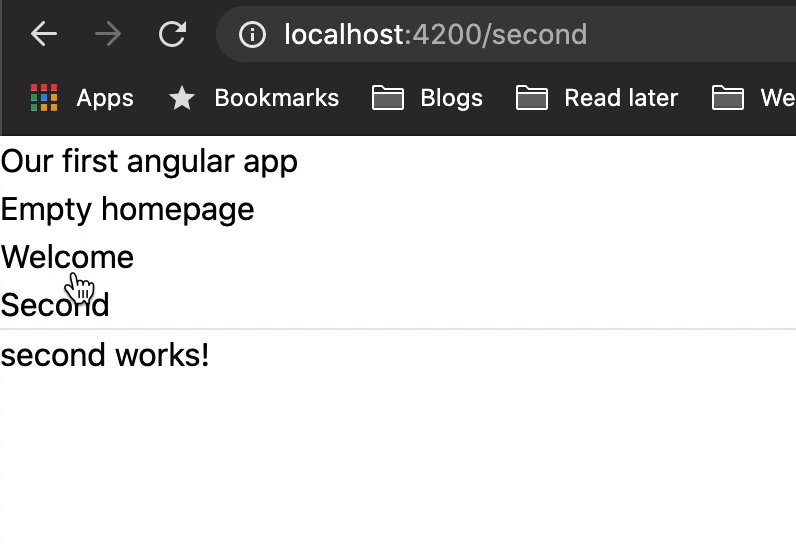
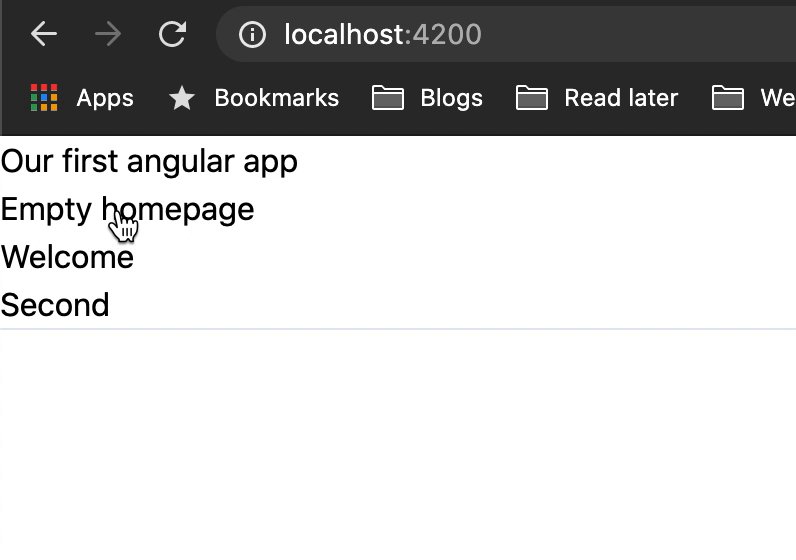
Angular Route Component Not Rendering . We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. Define how to navigate to a component. An angular component with a routeroutlet that displays views based on router navigations. You can bind all route data with key, value pairs to component inputs: First of all, let’s get a working example. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. Import { ngmodule } from '@angular/core'; In safari the route would change but components would not be properly rendered. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. Organize a sample application's features into modules. Pass information to a component. Static or resolved route data, path parameters, matrix.
from daily-dev-tips.com
Define how to navigate to a component. We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. In safari the route would change but components would not be properly rendered. Import { ngmodule } from '@angular/core'; Pass information to a component. Organize a sample application's features into modules. Static or resolved route data, path parameters, matrix. First of all, let’s get a working example. You can bind all route data with key, value pairs to component inputs: As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading.
Angular 10 routing this is what you need to know
Angular Route Component Not Rendering Pass information to a component. Organize a sample application's features into modules. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. First of all, let’s get a working example. Define how to navigate to a component. We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. In safari the route would change but components would not be properly rendered. Static or resolved route data, path parameters, matrix. Import { ngmodule } from '@angular/core'; The fix was to inject ngzone into the component and then use ngzone.run(.) within the. An angular component with a routeroutlet that displays views based on router navigations. You can bind all route data with key, value pairs to component inputs: Pass information to a component.
From www.vrogue.co
Understanding Component Architecture Refactoring An Angular App Angular Route Component Not Rendering You can bind all route data with key, value pairs to component inputs: Pass information to a component. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. In safari the route would. Angular Route Component Not Rendering.
From www.tutorialsteacher.com
Angular 2 Components Angular Route Component Not Rendering Define how to navigate to a component. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. An angular component with a routeroutlet that displays views based on router navigations. In safari the route would change but components would not be properly rendered. Organize a sample application's features. Angular Route Component Not Rendering.
From www.youtube.com
Why component not rendering service model? YouTube Angular Route Component Not Rendering In safari the route would change but components would not be properly rendered. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. First of all, let’s get a working example. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. An angular. Angular Route Component Not Rendering.
From medium.com
Angular — Understanding Angular lifecycle hooks with a Sample Project Angular Route Component Not Rendering Pass information to a component. An angular component with a routeroutlet that displays views based on router navigations. First of all, let’s get a working example. We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. The fix was to inject ngzone into the component and then use. Angular Route Component Not Rendering.
From fity.club
Is Not A Route Component Angular Route Component Not Rendering An angular component with a routeroutlet that displays views based on router navigations. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. In safari the route would change but components would not. Angular Route Component Not Rendering.
From www.bennadel.com
Experimenting With Dynamic Template Rendering In Angular 2 RC 1 Angular Route Component Not Rendering You can bind all route data with key, value pairs to component inputs: Define how to navigate to a component. First of all, let’s get a working example. Organize a sample application's features into modules. Import { ngmodule } from '@angular/core'; In safari the route would change but components would not be properly rendered. The fix was to inject ngzone. Angular Route Component Not Rendering.
From 9to5answer.com
[Solved] react router not rendering the component 9to5Answer Angular Route Component Not Rendering We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. An angular component with a routeroutlet that displays views based on router navigations. Pass information to a component. Organize a sample application's features into modules. First of all, let’s get a working example. Import { ngmodule } from. Angular Route Component Not Rendering.
From www.youtube.com
Angular Component How to create component How to render component Angular Route Component Not Rendering Import { ngmodule } from '@angular/core'; Define how to navigate to a component. Organize a sample application's features into modules. You can bind all route data with key, value pairs to component inputs: In safari the route would change but components would not be properly rendered. First of all, let’s get a working example. An angular component with a routeroutlet. Angular Route Component Not Rendering.
From robhosking.com
14+ Angular Component Diagram Robhosking Diagram Angular Route Component Not Rendering The fix was to inject ngzone into the component and then use ngzone.run(.) within the. An angular component with a routeroutlet that displays views based on router navigations. Import { ngmodule } from '@angular/core'; We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. In safari the route. Angular Route Component Not Rendering.
From fity.club
Is Not A Route Component Angular Route Component Not Rendering You can bind all route data with key, value pairs to component inputs: First of all, let’s get a working example. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. We will. Angular Route Component Not Rendering.
From fity.club
Is Not A Route Component Angular Route Component Not Rendering First of all, let’s get a working example. We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. Organize a sample application's features into modules. Static. Angular Route Component Not Rendering.
From medium.com
How to conditionally render a component on the same route in Angular Angular Route Component Not Rendering You can bind all route data with key, value pairs to component inputs: First of all, let’s get a working example. Static or resolved route data, path parameters, matrix. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. An angular component with a routeroutlet that displays views based on router navigations. Organize a sample. Angular Route Component Not Rendering.
From www.thepolyglotdeveloper.com
How To Build Reusable Angular Components And Share Them With The World Angular Route Component Not Rendering First of all, let’s get a working example. Organize a sample application's features into modules. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. Define how to navigate to a component. An. Angular Route Component Not Rendering.
From www.educba.com
Angular 2 Components Know How To Create First Angular 2 Component Angular Route Component Not Rendering You can bind all route data with key, value pairs to component inputs: Organize a sample application's features into modules. As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. Define how to navigate to a component. The fix was to inject ngzone into the component and then. Angular Route Component Not Rendering.
From fity.club
Is Not A Route Component Angular Route Component Not Rendering As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. An angular component with a routeroutlet that displays views based on router navigations. Organize a sample application's features into modules. First of all,. Angular Route Component Not Rendering.
From devsolus.com
Angular 15 Mat menu not rendering Dev solutions Angular Route Component Not Rendering Import { ngmodule } from '@angular/core'; In safari the route would change but components would not be properly rendered. Static or resolved route data, path parameters, matrix. The fix was to inject ngzone into the component and then use ngzone.run(.) within the. You can bind all route data with key, value pairs to component inputs: Define how to navigate to. Angular Route Component Not Rendering.
From fity.club
Is Not A Route Component Angular Route Component Not Rendering As users access your application's features, the browser needs to render only the parts that matter to the user, instead of loading. An angular component with a routeroutlet that displays views based on router navigations. Static or resolved route data, path parameters, matrix. Define how to navigate to a component. You can bind all route data with key, value pairs. Angular Route Component Not Rendering.
From dotnettutorials.net
Angular Components with Examples Dot Net Tutorials Angular Route Component Not Rendering We will learn what can go wrong when configuring angular routing and — through pain and suffering — how angular routing works. Static or resolved route data, path parameters, matrix. You can bind all route data with key, value pairs to component inputs: Organize a sample application's features into modules. An angular component with a routeroutlet that displays views based. Angular Route Component Not Rendering.